Данное руководство поможет Вам создать CSS меню для вашего сайта, оно не будет обычным, оно будет привлекать внимание пользователей, не сомневайтесь. И так приступим… Фон для меню

Графические кнопочки
Создаем изображения которые у нас будут использовать как ссылки в меню. Для этого воспользуемся PhotoShop’ом:
1) Создаем новый файл размером этак 144x58px. (размер ссылки для первого элемента в меню)
2) Наполняем графическим содержимым сей пункт меню (у меня это лишь надпись выполненная забавным шрифтом):

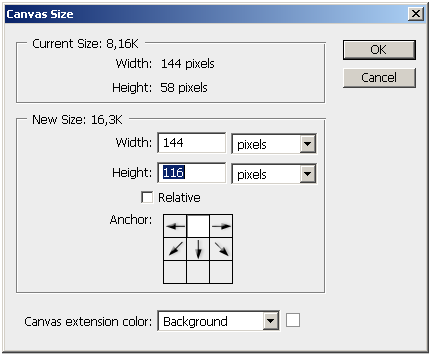
3) Далее увеличим размер полотна (canvas size) в два раза:

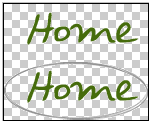
4) И дорисуем внешний вид элемента меню для реализации события hover

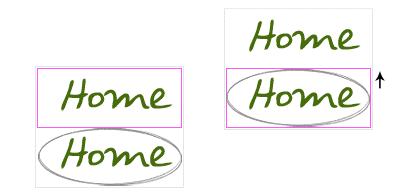
Как сия конструкция будет работать? Да очень просто – ссылке мы явно указываем размер 144x58px, а но событие mouseover перемещаем фоновое изображение вверх:

5) Создадим новый файл с произвольным размером и текстом – это будет наша подсказка к ссылке
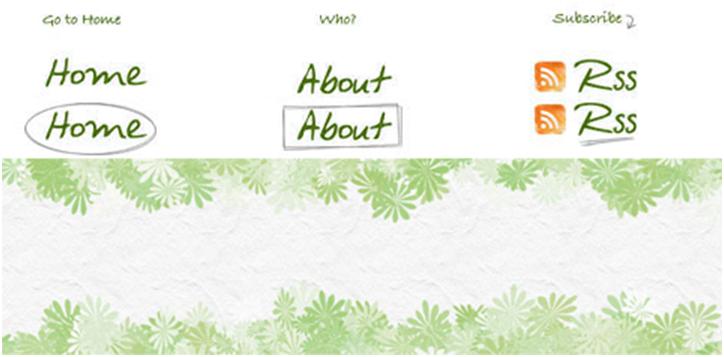
6) Повторим все предыдущие пункты для создания всех пунктов меню, в результате анаших манипуляций у нас должен получиться вот такой набор изображений:

HTML код
Закончили строить из себя дизайнеров, пора начинать кодить – создадим не нумерованный список – <ul>:
элементу <ul> присвоеим id=”menu”
каждой ссылке <a> присвоим уникальное имя класса
Внутрь тэга <a> закинем пустой тэг <span> (понадобиться для реализации подсказок к ссылкам)
<ul id="menu">
<li><a href="#" class="home">Home <span></span></a></li>
<li><a href="#" class="about">About <span></span></a></li>
<li><a href="#" class="rss">RSS <span></span></a></li>
</ul>
CSS код
#menu
Для начала убираем padding и margin у меню, list-style выставляем в none, position указываем как relative . Указываем высоту и ширину меню (см. размеры menu-bg.jpg). Добавляем фоновое изображение.
#menu {
list-style: none;
padding: 0;
margin: 0;
width: 774px;
height: 210px;
background: url(images/menu-bg.jpg) no-repeat;
position: relative;
}
#menu span
Для элементов span параметр display выставляем в none (по умолчанию не будут отображаться). Так же выставляем position как absolute.
#menu span {
display: none;
position: absolute;
}
#menu a
Для ссылок нам необходимо спрятать текст, для этого параметру text-indent присваиваем негативное значение (-900%), и текст будет скрыт.
#menu a {
display: block;
text-indent: -900%;
position: absolute;
outline: none;
}
#menu a:hover
Теперь мы хотим сдвинуть картинку на линке по событию mouseover, для этого добавим в CSS следующий код:
#menu a:hover {
background-position: left bottom;
}
#menu a:hover span
Так же по событию mouseover необходимо отобразить подсказку
#menu a:hover span {
display: block;
}
#menu .home
Теперь нам необходимо правильно расставить элементы меню. Для начала укажем размер элемента и фоновое изображение, а затем займемся позиционированием, будем изменять параметры left и top пока не почувствуем морального удовлетворения от внешнего вида меню:
#menu .home {
width: 144px;
height: 58px;
background: url(images/home.gif) no-repeat;
left: 96px;
top: 96px;
}
#menu .home span
Теперь проведем подобную операцию для всплывающей подсказки
#menu .home span {
width: 86px;
height: 14px;
background: url(images/home-over.gif) no-repeat;
left: 28px;
top: -20px;
}
#menu .about
Копируем всё что мы сделали для элемента .home и переименовываем в .about. Подгоняем размер и расположение, так же заменяем фон.
#menu .about {
width: 131px;
height: 51px;
background: url(images/about.gif) no-repeat;
left: 338px;
top: 97px;
}
#menu .about span {
width: 40px;
height: 12px;
background: url(images/about-over.gif) no-repeat;
left: 44px;
top: 54px;
}
#menu .rss
Повторим для .rss
#menu {
list-style: none;
padding: 0;
margin: 0;
width: 774px;
height: 210px;
background: url(images/menu-bg.jpg) no-repeat;
position: relative;
}
#menu span {
display: none;
position: absolute;
}
#menu a {
display: block;
text-indent: -900%;
position: absolute;
outline: none;
}
#menu a:hover {
background-position: left bottom;
}
#menu a:hover span {
display: block;
}
#menu .home {
width: 144px;
height: 58px;
background: url(images/home.gif) no-repeat;
left: 96px;
top: 73px;
}
#menu .home span {
width: 86px;
height: 14px;
background: url(images/home-over.gif) no-repeat;
left: 28px;
top: -20px;
}
#menu .about {
width: 131px;
height: 51px;
background: url(images/about.gif) no-repeat;
left: 338px;
top: 97px;
}
#menu .about span {
width: 40px;
height: 12px;
background: url(images/about-over.gif) no-repeat;
left: 44px;
top: 54px;
}
#menu .rss {
width: 112px;
height: 47px;
background: url(images/rss.gif) no-repeat;
left: 588px;
top: 94px;
}
#menu .rss span {
width: 92px;
height: 20px;
background: url(images/rss-over.gif) no-repeat;
left: 26px;
top: -20px;
}
Это всё, протестировать меню можете тут, а скачать пример тут.
Вольный перевод : http://www.webdesignerwall.com/tutorials/advanced-css-menu/